Join our Newsletter
Keep up on all that’s happening with RedwoodJS!
Code Organization
Redwood has a pre-defined place for all your code – front-end and back-end. Components, layouts, pages, GraphQL, and services: they all have a home.
Developer Experience
Redwood apps are as declarative as possible; we eliminate most boilerplate; zero-config code splitting … everything
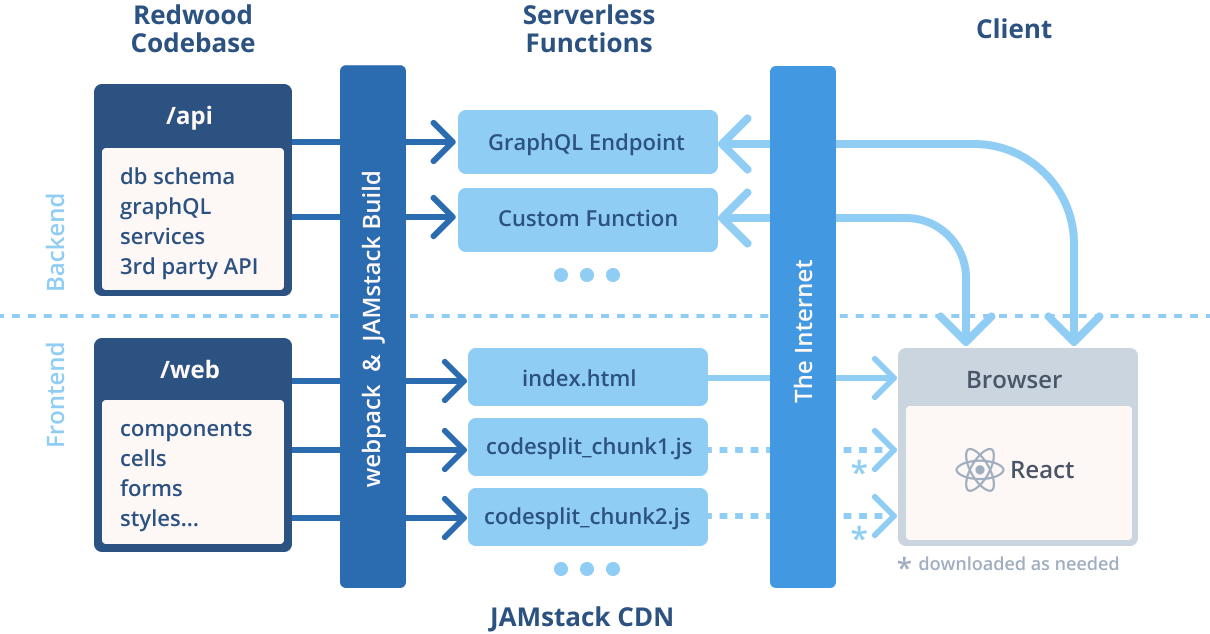
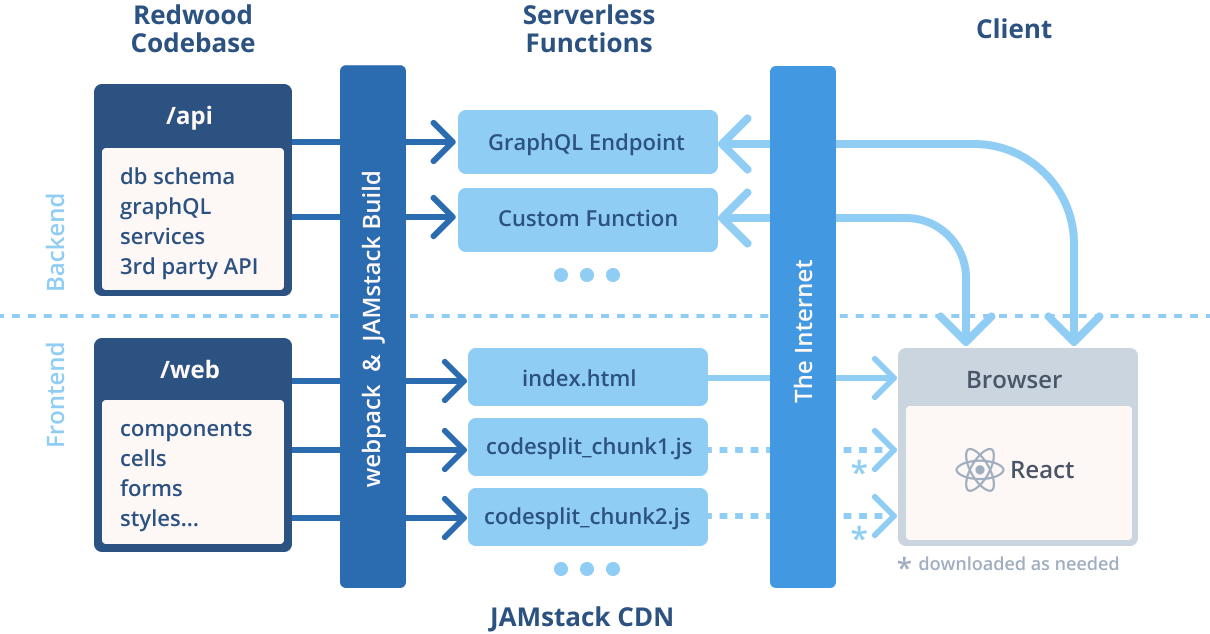
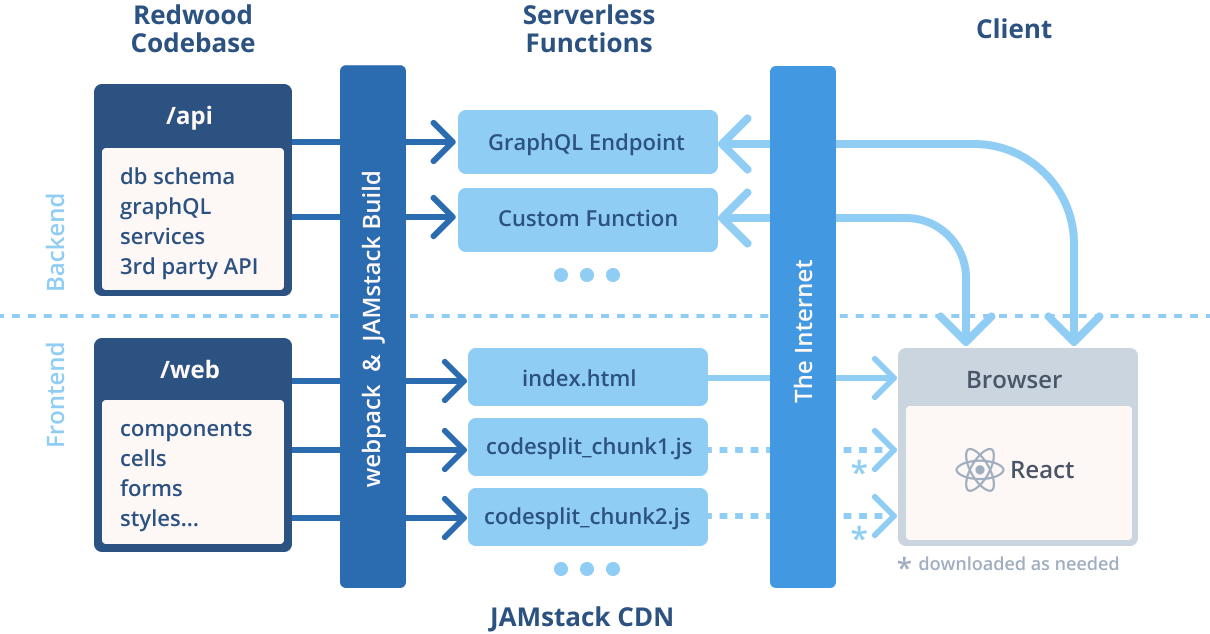
How it’s Organized
Redwood places both the frontend and backend code in a single monorepo.
/ web  contains the frontend and is served as static files through a CDN (and automatically code-split for you).
contains the frontend and is served as static files through a CDN (and automatically code-split for you).
/ api contains the backend serverless functions (a GraphQL API by default) that your frontend will call when it needs some dynamic data.
Redwood places both the frontend and backend code in a single monorepo.
/ web  contains the frontend and is served as static files through a CDN (and automatically code-split for you).
contains the frontend and is served as static files through a CDN (and automatically code-split for you).
/ api contains the backend serverless functions (a GraphQL API by default) that your frontend will call when it needs some dynamic data.
Routing
Redwood features its own router that brings some awesome innovation to this often overlooked (but important) part of your app. Named routes let you reference a route by a name you define, route param types take care of coercing values based on data type or custom functions , and more.
) } // web / src / components / Admin / Admin.js import {Link, routes} from '@ redwoodjs / router' const Admin=()=> { return ( (My CRM) View Admins ) }
Cells
The sequence of retrieving data from an API, showing a loading placeholder, and then displaying the result is so common that Redwood codifies it into a declarative code pattern, resulting in simple and readable code!
We call them cells
and they contain the GraphQL query, loading, empty, error, and success states, each one rendering itself automatically depending on what state your cell is in.
export const Empty=()=>
export const Failure=({message})=>
export const Success=({users}) { return ( {users.map (user=> ( {user.id} | {user.name}
- ))} ) }
Services
Redwood puts all your business logic in one place –  Services . These can be used by your GraphQL API or any other place in your backend code. Redwood does all of the annoying stuff for you.
Services . These can be used by your GraphQL API or any other place in your backend code. Redwood does all of the annoying stuff for you.
Check out how easy it is to create and consume a GraphQL endpoint (we did not even omit any
import statements or cheat to get the code smaller, honest!):
Redwood puts all your business logic in one place –  Services . These can be used by your GraphQL API or any other place in your backend code. Redwood does all of the annoying stuff for you.
Services . These can be used by your GraphQL API or any other place in your backend code. Redwood does all of the annoying stuff for you.
Check out how easy it is to create and consume a GraphQL endpoint (we did not even omit any
import statements or cheat to get the code smaller, honest!):
Generators
Even with a relentless elimination of boilerplate, Redwood files still need a bit of code to get you started, and need to be created in the right directories. No problem, let a computer do that for you!
Redwood contains several generators which create the shell of cells, pages, layouts, services, and more. We even have a  scaffold Generator which will create all the pages necessary to run end-to-end CRUD operations on a database table.
scaffold Generator which will create all the pages necessary to run end-to-end CRUD operations on a database table.
Even with a relentless elimination of boilerplate, Redwood files still need a bit of code to get you started, and need to be created in the right directories. No problem, let a computer do that for you!
Redwood contains several generators which create the shell of cells, pages, layouts, services, and more. We even have a  scaffold Generator which will create all the pages necessary to run end-to-end CRUD operations on a database table.
scaffold Generator which will create all the pages necessary to run end-to-end CRUD operations on a database table.
Forms
Working with forms is notoriously annoying in React apps. Redwood removes the complexity and gives you the freedom to work with regular HTML inputs, but sprinkled with a bit of validation and error handling. Show client and server-side errors automatically and style them like any other React component.
Working with forms is notoriously annoying in React apps. Redwood removes the complexity and gives you the freedom to work with regular HTML inputs, but sprinkled with a bit of validation and error handling. Show client and server-side errors automatically and style them like any other React component.
Ready for Redwood?
Read More 




GIPHY App Key not set. Please check settings