Pseudo-elements are in use for a long time. However, there are some uses cases that I feel they are not entirely known across developers. I wrote down this article to shed light on them so they can be used more.
Parent-child Hover Effect
Since the pseudo-element belongs to its parent element, there are some unusual use cases for that. For now, let’s explore a straightforward example to demonstrate what I mean.

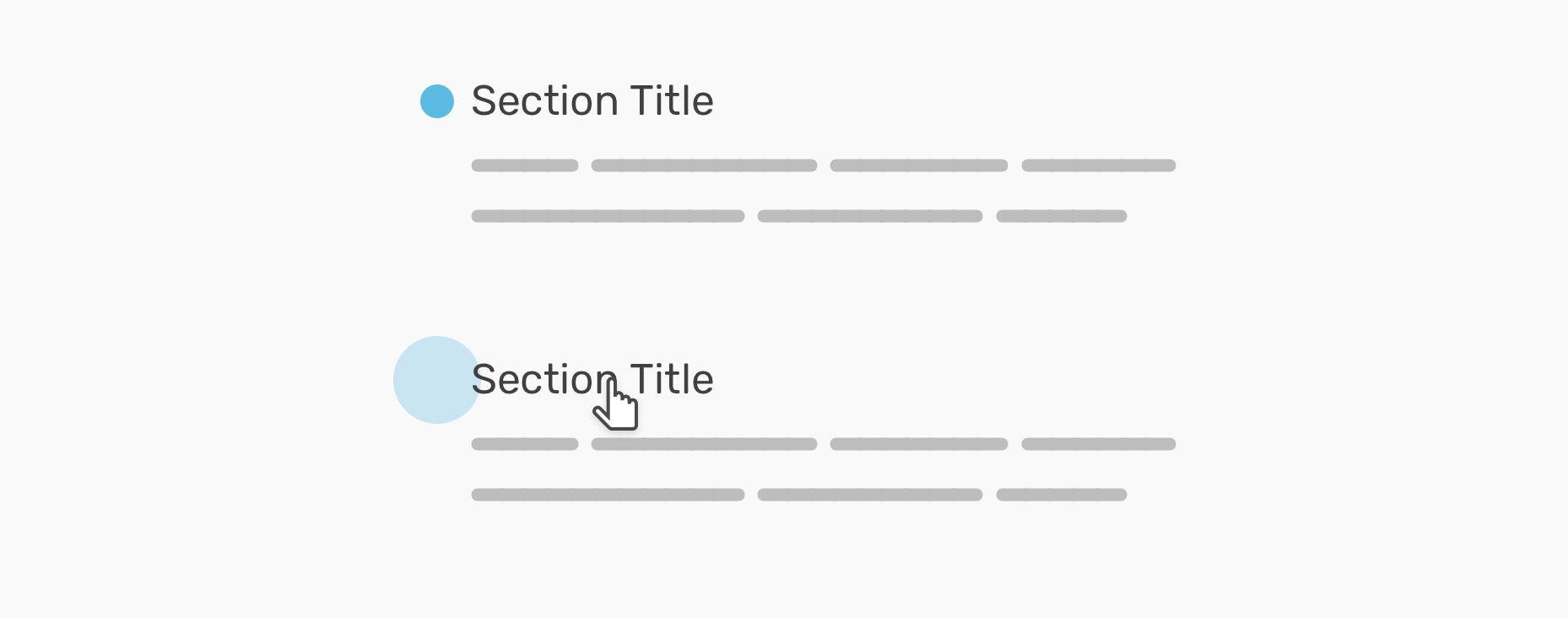
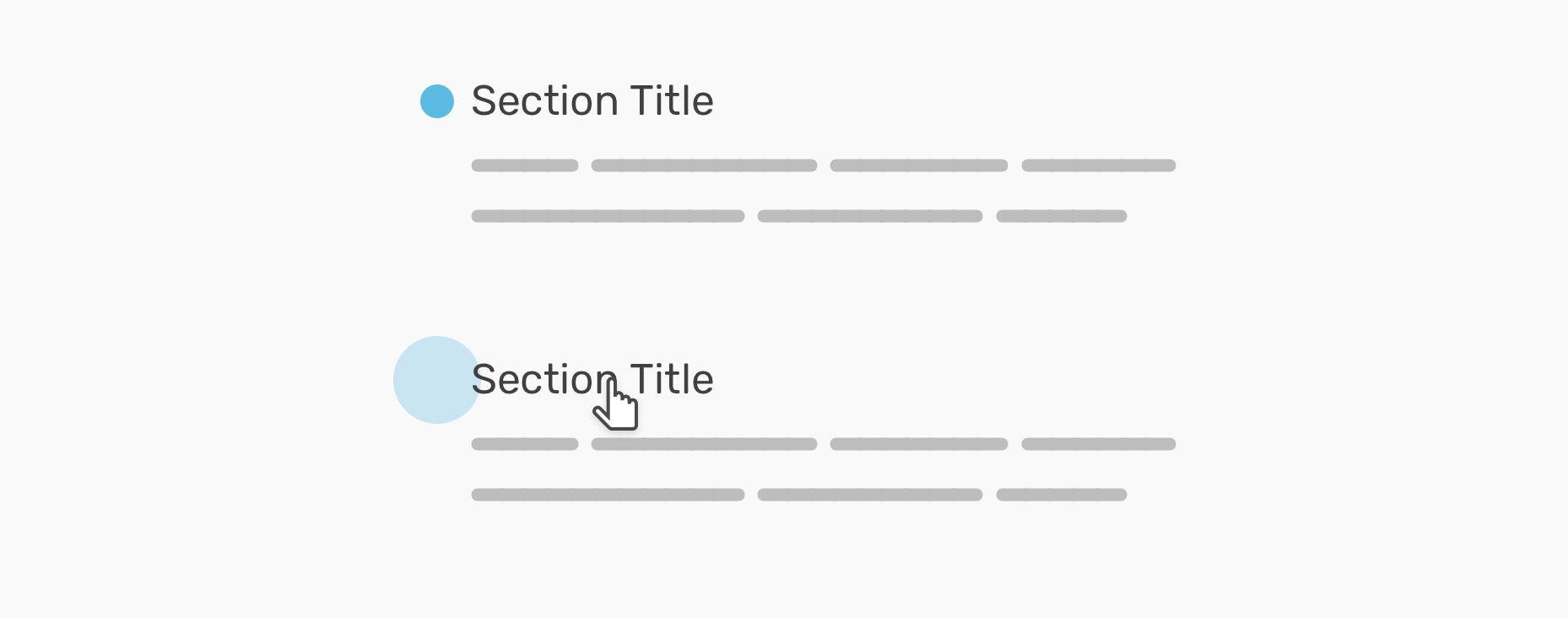
The design has a section title, with a little circle on the left side of it. When we hover on the section title, the circle gets bigger.
. section-title: before{ content:""; width:20 px; height:20 px; background:blue; / * Other styles * /}. section-title: hover: before{ transform:scale((1.2));}Easy and straightforward. Let’s extend that concept to more useful use cases.
Projects / Blog Section
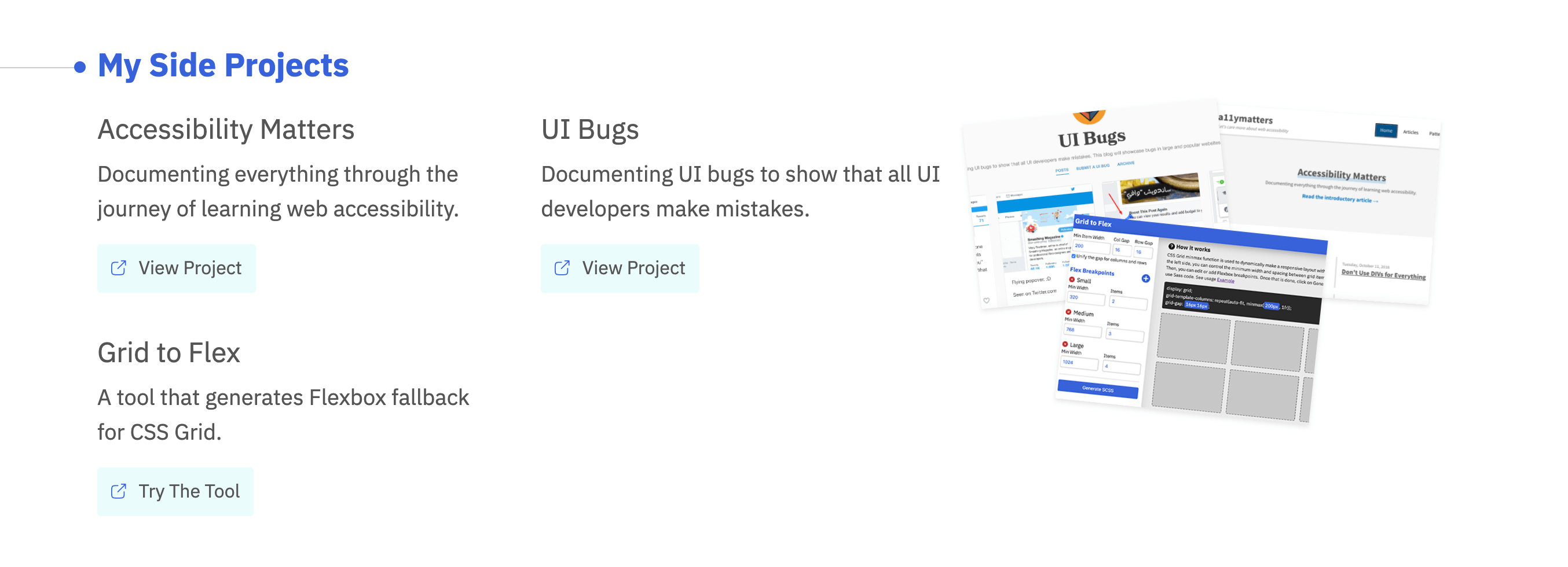
On my website, I have a section that lists all of my projects. I wanted to add a thumbnail for each project, but it wasn’t a top priority thing for me. What’s more important to me is the link itself. I first saw this effect a while ago onEthan MarcotteWebsite.

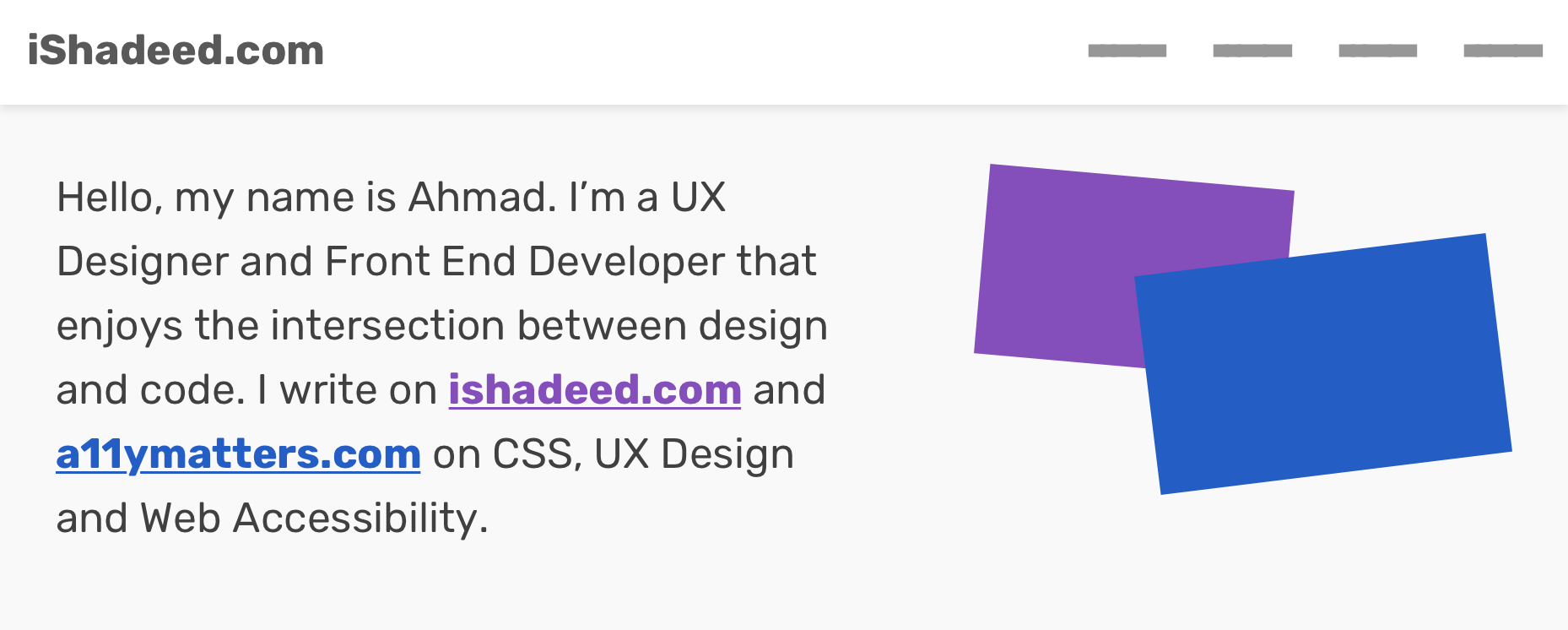
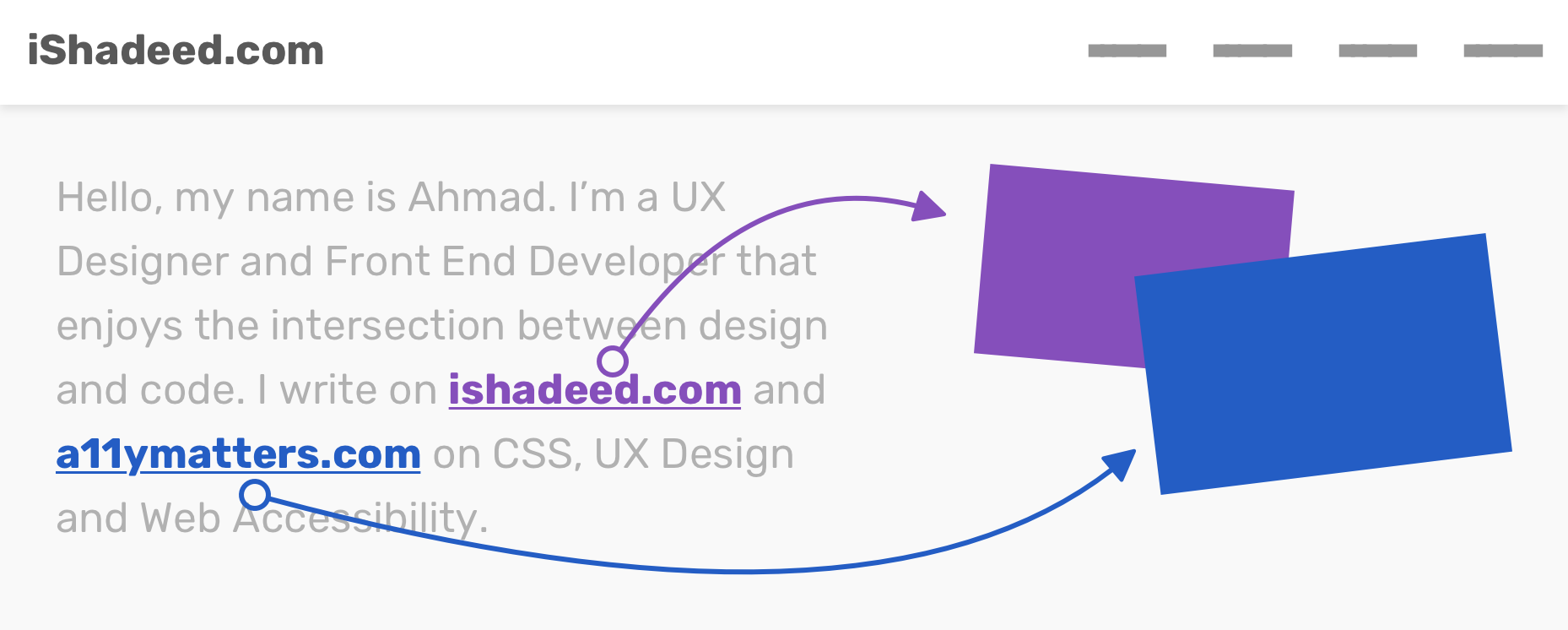
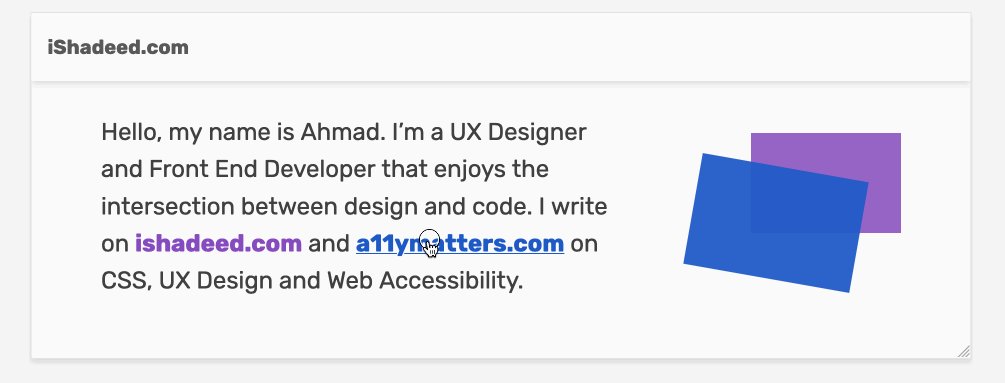
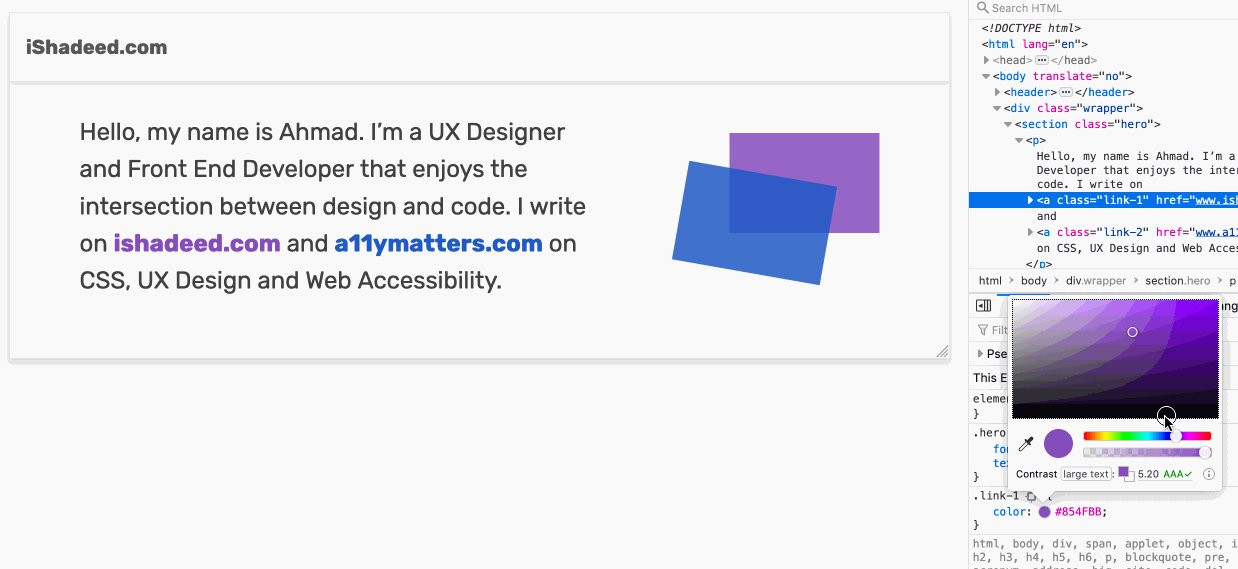
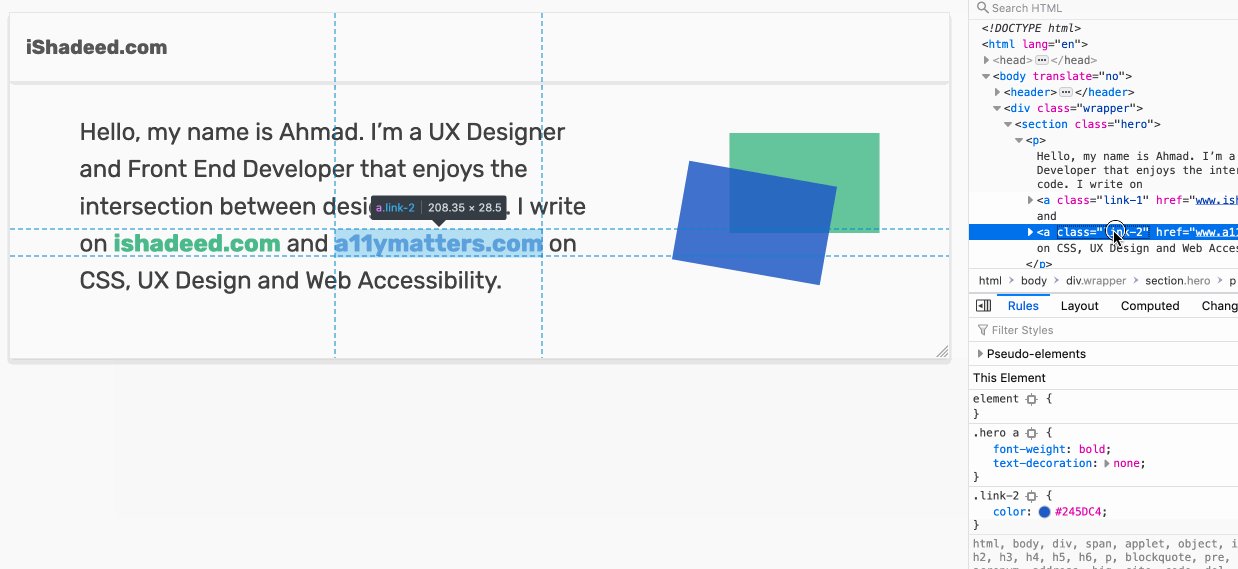
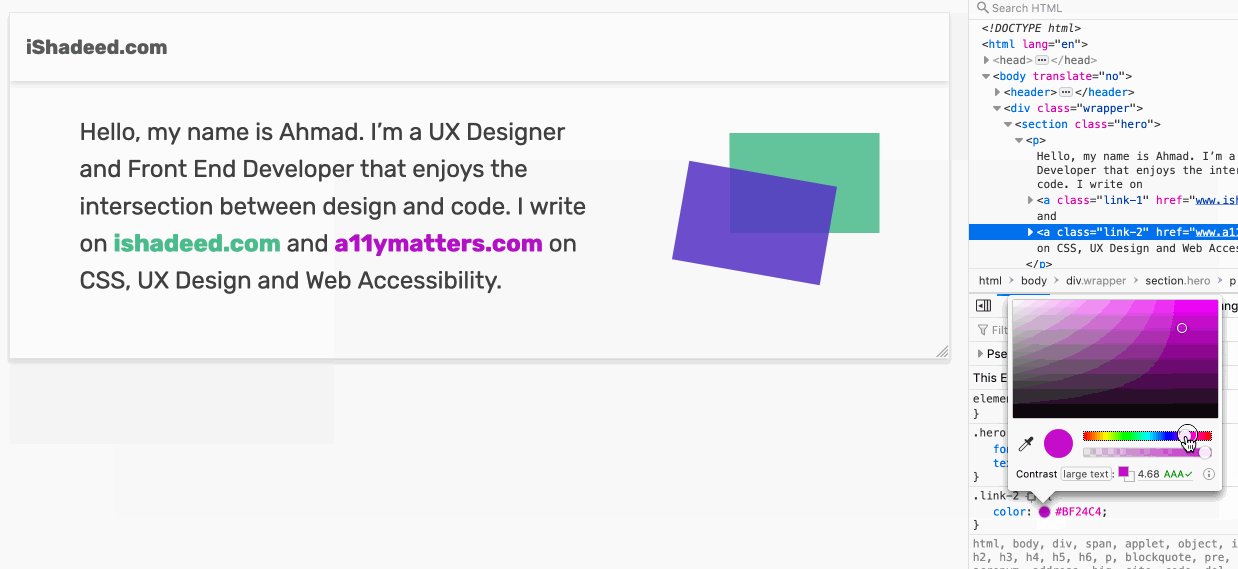
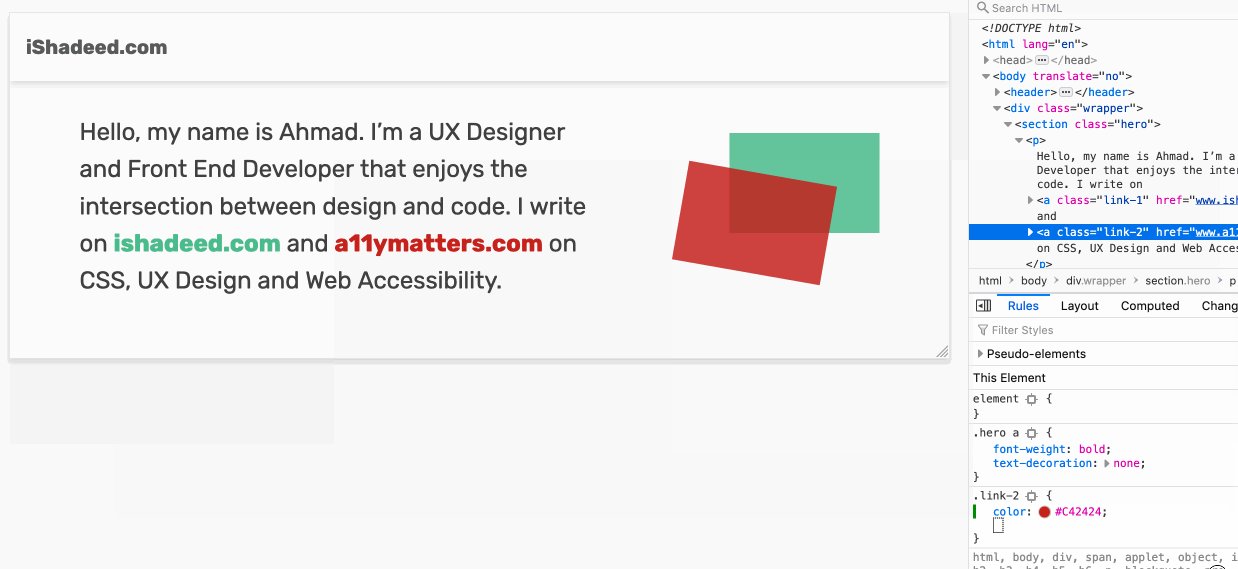
The above design mockup shows the idea that I wanted to apply. Each colored link in the paragraph has a pseudo-element paired with it.

class="Hero">
Hello, my name is Ahmad. I’m a UX Designer and Front End Developer that enjoys the intersection between design and code. I write onhref="www.ishadeed.com "class="link-1">ishadeed.comandhref="www.a 11 ymatters.com "class="link-2">A 11 ymatters.comon CSS, UX Design and Web Accessibility . 1) I added padding to the hero

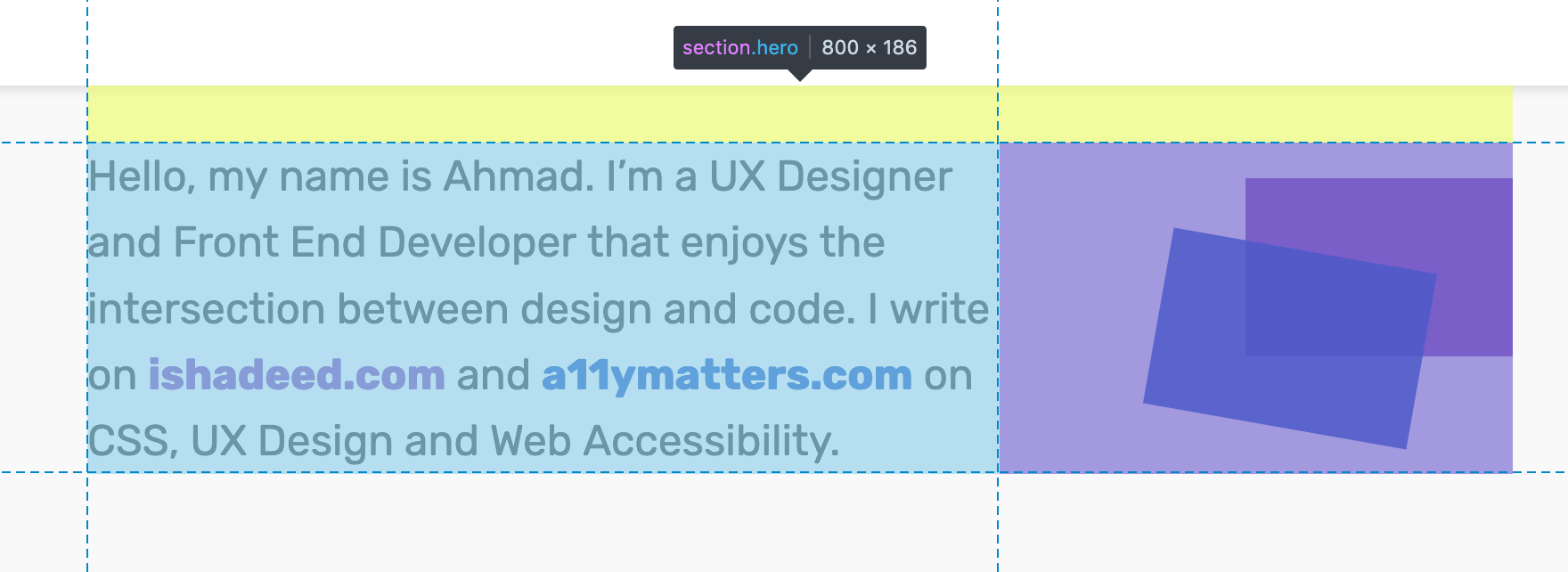
I want toReservespace for the pseudo-elements, so adding padding is a solution for that.
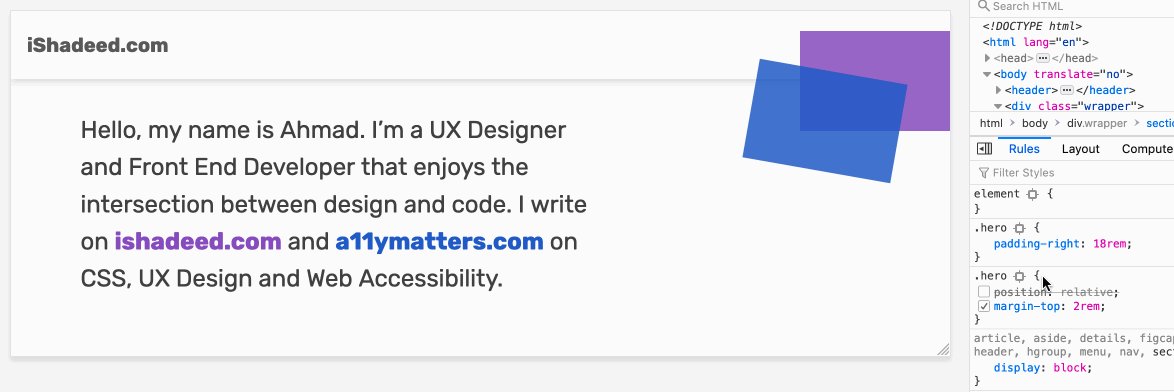
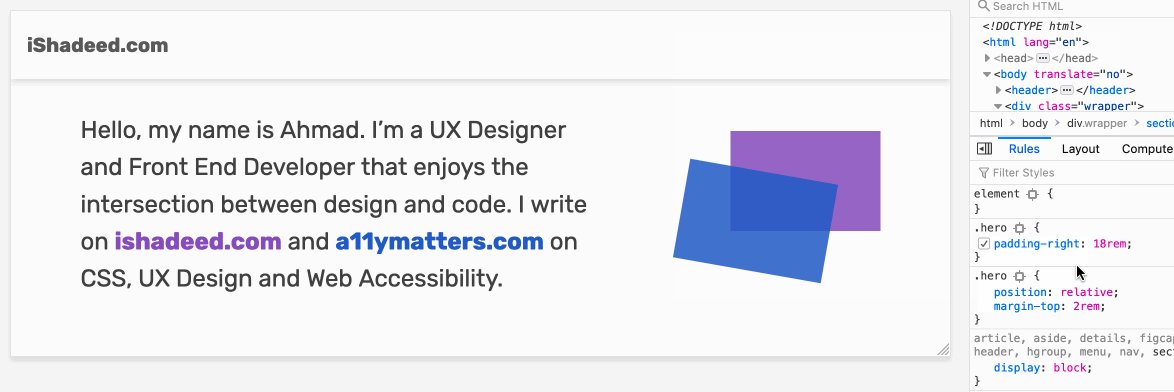
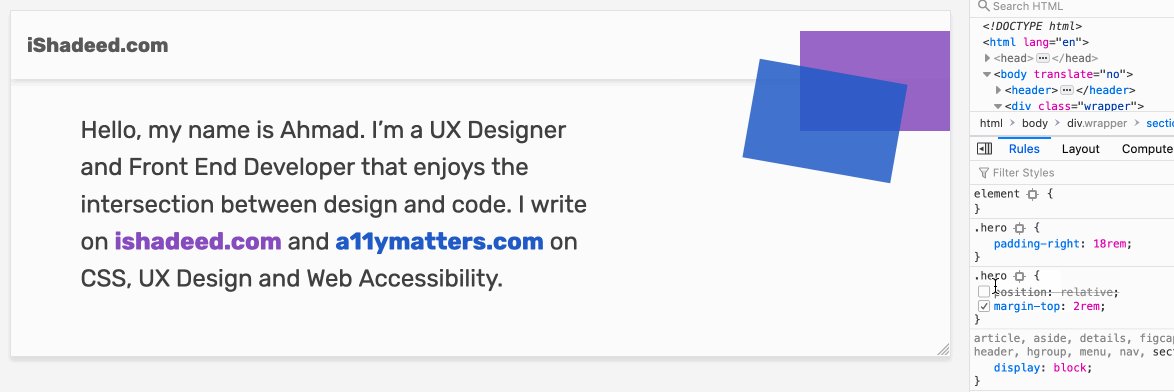
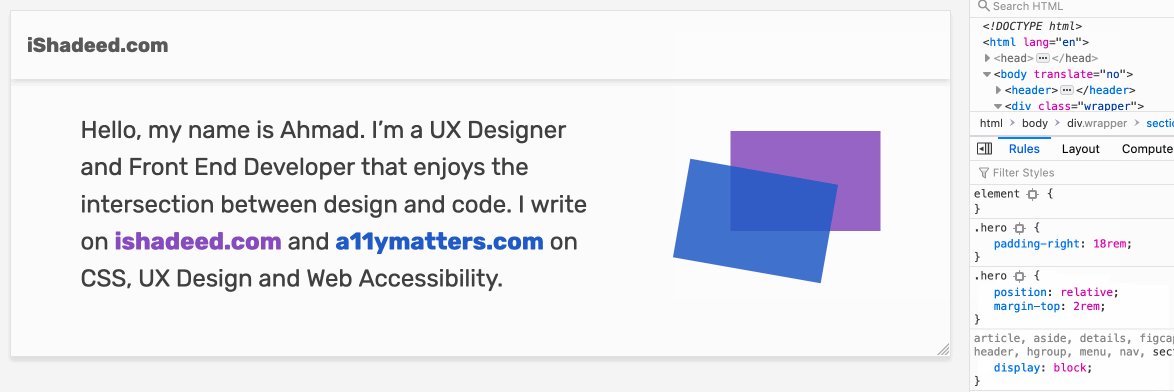
2) Position the pseudo-elements absolutely
To position them absolutely, I need to define which parent is the relative one. It should be added to the hero section.
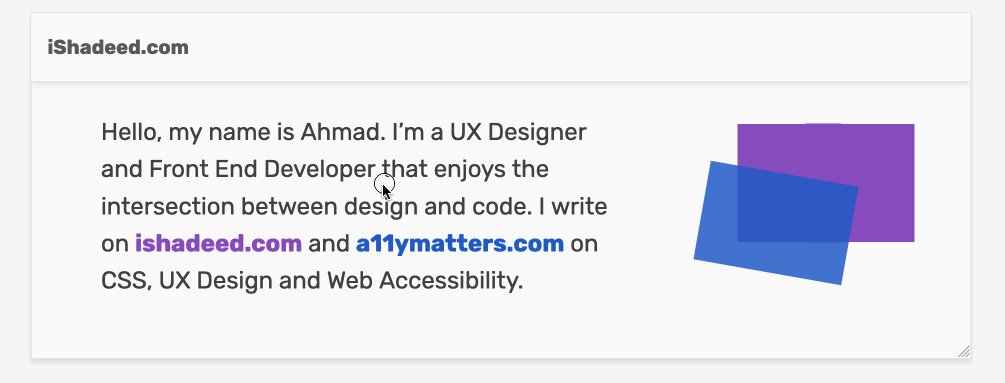
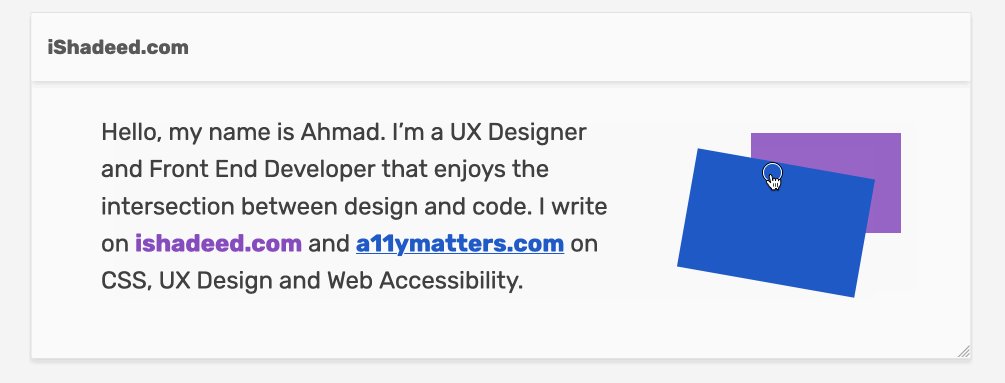
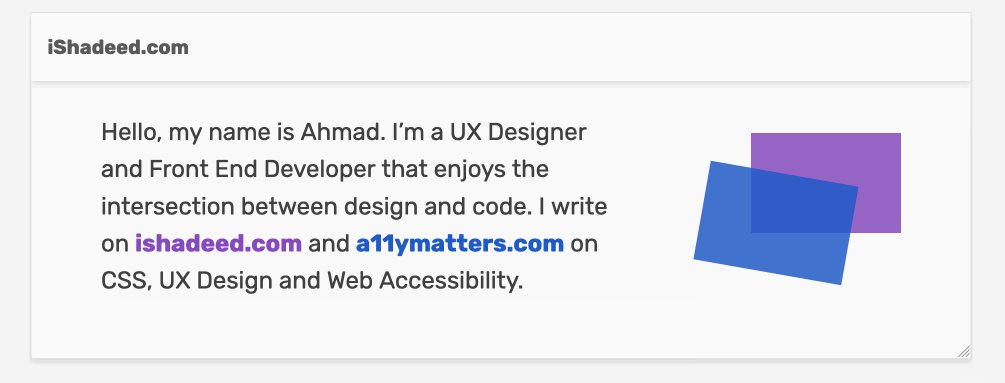
Notice in the below GIF how removingposition: relativefrom the. herosection affects the pseudo-elements.

3) Adding pseudo-elements
The final step is to add the pseudo-elements along with their hover effects. Here is how I did it:
.Link-1{ color:#;}@ media(min-width:(px)){ .Link-1: After{ content:""; position:absolute; right:0; top:20 px; width:150 px; height:100 px; background:currentColor; opacity:0. 85; transition:0.3sease-out; } .Link-1: hover{ text-decoration:underline; } .Link-1: hover: after{ transform:scale((1.2)); opacity:1; }}
Notice that I’ve usedcurrentColorfor the pseudo-element background. If you don’t know about this keyword, it inherits from thecolorvalue of its parent. So at any point, I want to change the colors of the links, it’s easy to change them only once.

See the Pen Pseudo-elements: Example 1by Ahmad Shadeed (@ shadeed) onCodePen.
If you are curious, go to the home page of my website and check the “My Projects” section. I have used the above technique.

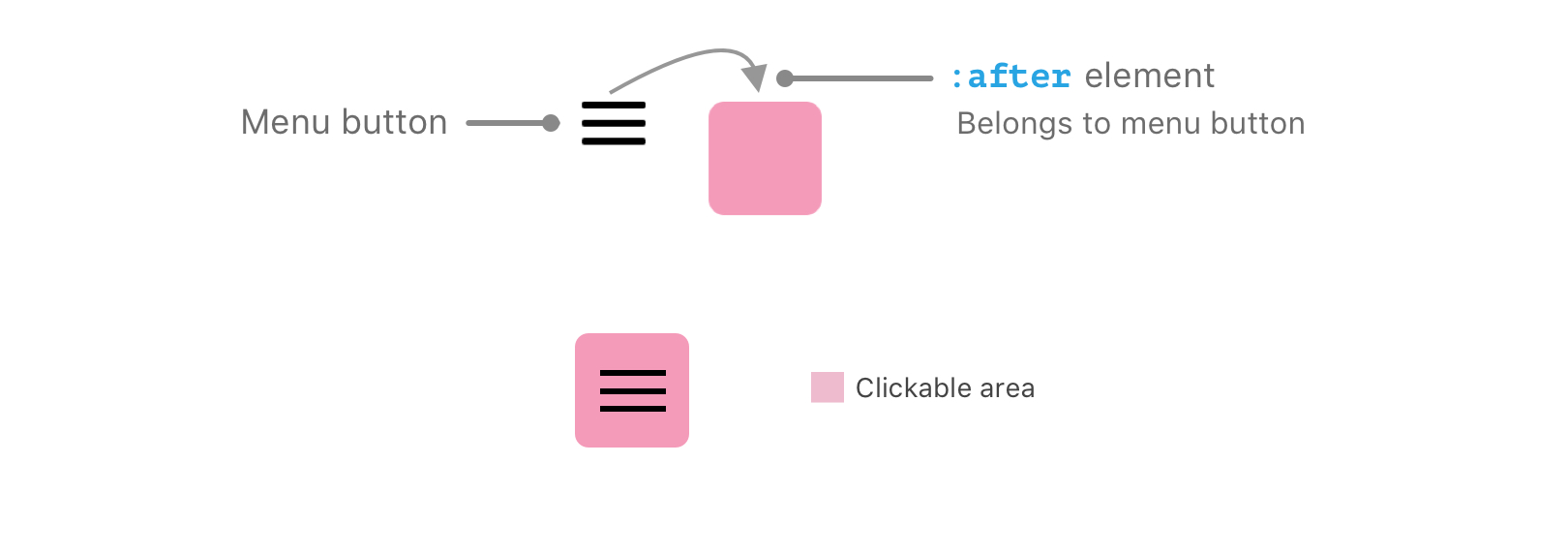
Increasing the clickable area size
By adding a pseudo-element to a link, the clickable area around it will get bigger. This is very useful and will enhance the experience for the user. Let’s take an example:

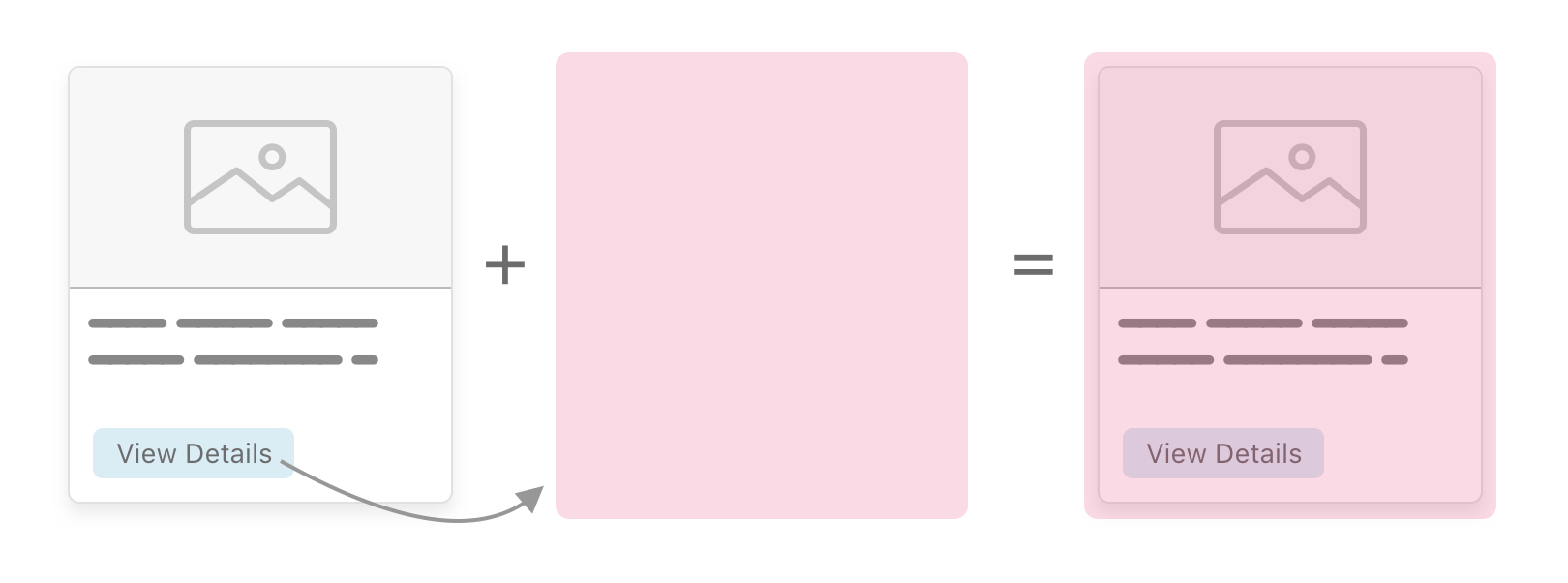
Moreover, it can be used to extend the clickable area of a card component, which has a view more link. I wrote a detailedarticleabout that topic.

Overlays
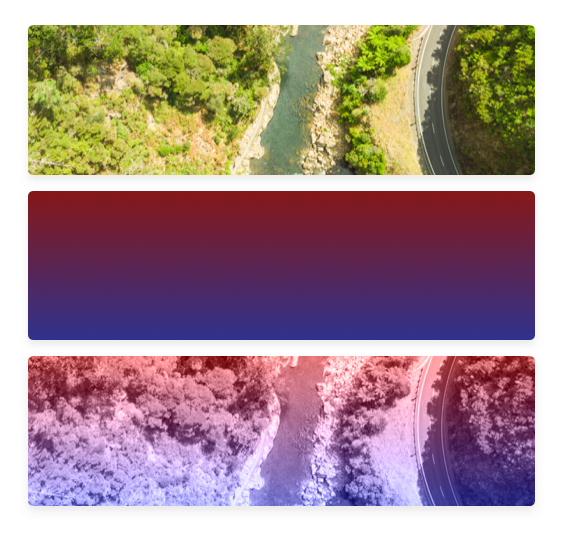
Let’s suppose that there is an element with a background image, and the design has a gradient overlay with blending mode set tocolor. Pseudo-elements can help with that!

.Hero{ position:relative; height:300 px; background:url ("image.jpg")center/cover;}.Hero: after{ content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:linear-gradient((deg),# 8517170 %,# C(%)); mix-blend-mode:color;}See the Pen Pseudo-elements: Example 2by Ahmad Shadeed (@ shadeed) onCodePen.
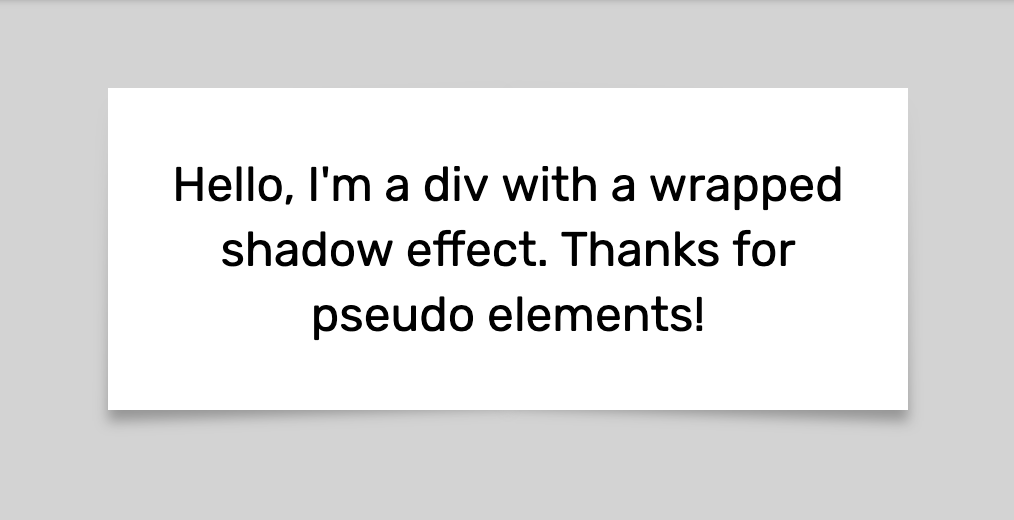
Wrapped Shadows
I’m not sure if the naming is correct, but this is what I got. Back in the days, I used to create a shadow that is skewed at the edges. It has a little subtle effect. Guess what! It’s possible to do them with pseudo-elements.

Creating the element
I created a div element with regular styles as below.
.Elem{ position:relative; display:flex; align-items:center; max-width:400 px; background:# fff; padding:2rem1rem; font-size:1.5rem; margin:2remauto; text-align:center; box-sizing:border-box;}
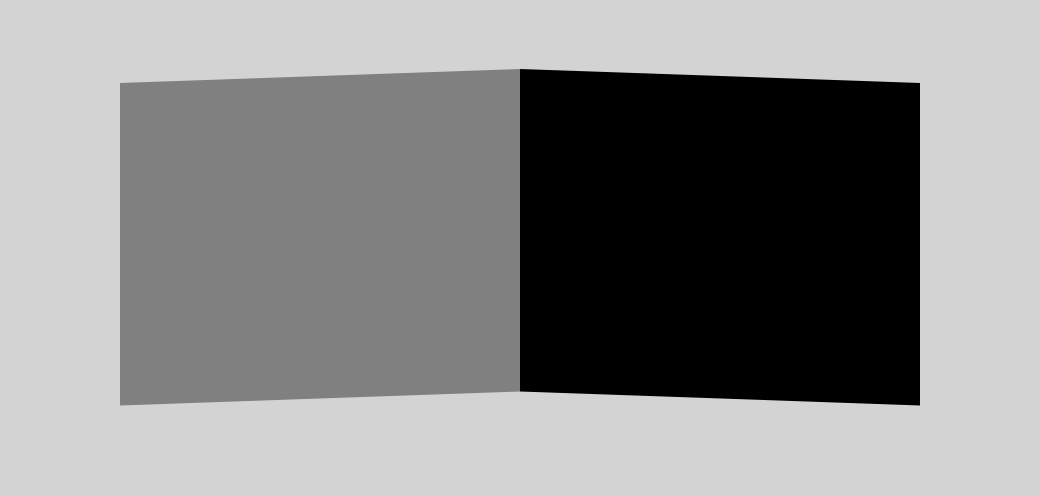
Adding pseudo-elements
Then, I added: beforeand: afterpseudo-elements with a width of 50% for each of them (I added a different background for each one for explaining purposes).
.Elem: before,.elem: after{ content:""; position:absolute; top:2px; width:50%; height:100%;}.elem: before{ left:0; background:gray;}.elem: after{ right:0; background:# 000;}
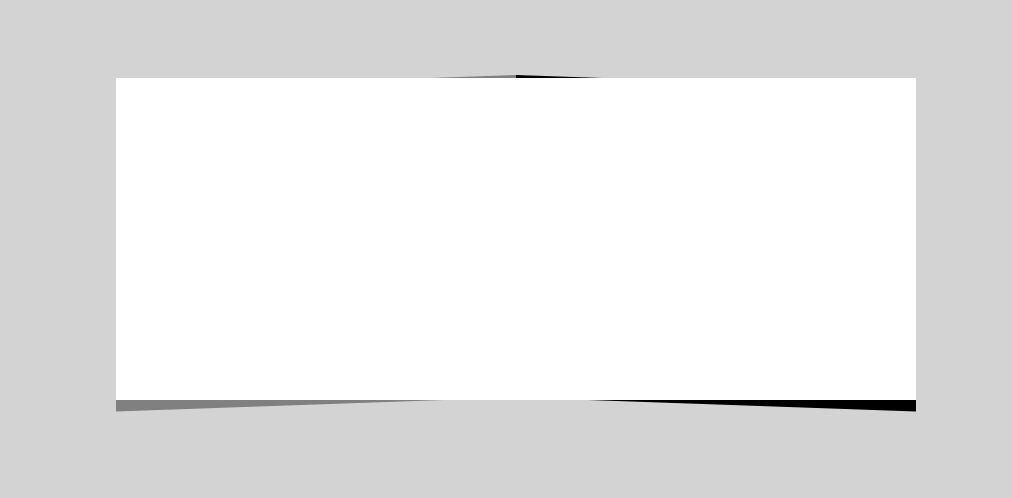
Next, I will addtransform: skew (x)where X is 2 degrees. For one of them, X should be negative to achieve the desired effect.
.Elem: before{ transform:skew(- 2deg);}.elem: after{ transform:skew(2deg);}
Next, I will add (z-index: -1) to each pseudo-element to move it behind its parent.


Once that is done, I did the following:
- Added
filter: blur - Reduced opacity
- Added a gradient from transparent to black (To hide the pseudo-elements edges at the top center of its parent)
Final Code
.Elem{ position:relative; display:flex; align-items:center; max-width:400 px; background:# fff; padding:2rem1rem; font-size:1.5rem; margin:2remauto; text-align:center; box-sizing:border-box;}.elem: before,.elem: after{ content:""; position:absolute; top:3px; width:50%; height:100%; z-index:- 1; background:linear-gradient(tobottom,transparent,# 000); filter:blur(3px); opacity:0.3;}.elem: before{ left:0; transform:skewY(- 2deg);}.elem: after{ right:0; transform:skewY(2deg);}There is another option, which is to swap theskewYvalues between the: beforeand: afterpseudo-elements. That will result in a different effect.
See the Pen Pseudo-elements: Example 3by Ahmad Shadeed (@ shadeed) onCodePen.
Using: aftervs: before
In a recent Twitterdiscussion, I learned that it’s better to use: beforeinstead of: after. Why? Because when using: after, it might require us to addz-indexto other nested elements so the pseudo-element won’t overlap them. Let’s take a real-life example.
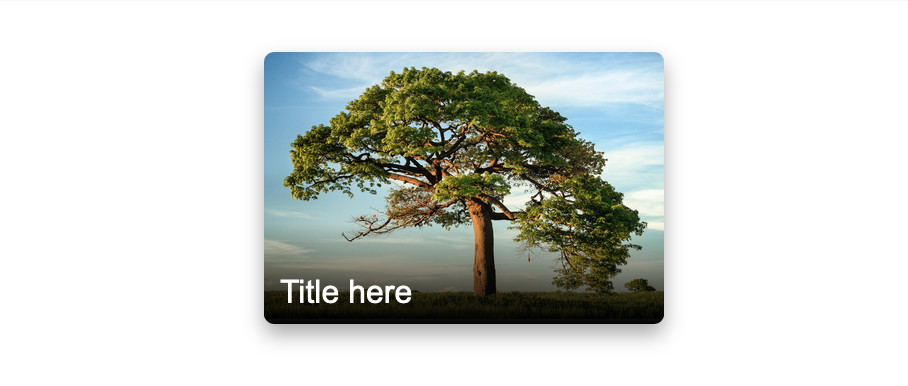
Here is a simple card that consists of a thumbnail and title. If you notice, there is a gradient overlay below the text to make the text clearer in case the thumbnail is too light.

class="card"> ![]() src="article.jpg"alt=""> Title here
src="article.jpg"alt=""> Title here To add the gradient overlay under the text, I will need to use a pseudo-element. Which one will you pick?: beforeor: After? Let’s explore both.
1) After element
In that case, the title will appear underneath the pseudo-element overlay like the below.

The solution to that is to addz-indexto the card title. Even if this is an easy and quick solution, it’s not the correct thing to do.
.card-title{ / * Other styles * / z-index:1;}2) Before element
When using a: beforeelement for the overlay, it works by default! It’s not needed to addz-indexto the card title. The reason is that when using: before, the element won’t appear above the other sibling items while it will appear in case the element was: after
See the Pen Pseudo-elements: Example 4by Ahmad Shadeed (@ shadeed) onCodePen.
Styling Links Based on Its File Extention
If there is a link that has a PDF file, for example, it’s possible to add a PDF icon to make it more clear for the user.
Here is an example of how to show a PDF icon for a link:
a[href$=".pdf"]: before{ content:""; display:inline-block; vertical-align:middle; margin-right:8px; width:18 px; height:18 px; background:url (https: // s3-us-west -2.amazonaws.com/s.cdpn.io/182774 / np_pdf _ 377198 _ 000000. svg)center/20 pxno-repeat; padding:3px;}See the Pen Pseudo-elements: Example 5by Ahmad Shadeed (@ shadeed) onCodePen.
Sepearator

For this example, there is a separator with “or”. At each side, there is a line. It’s possible to do that with pseudo-elements and Flexbox.
p{ display:flex; align-items:center;}p: before,p: after{ content:""; height:2px; background:# c5c5c5; flex-grow:1;}p: before{ margin-right:px;}p: after{ margin-left:px;}See the Pen Pseudo-elements: Example 6by Ahmad Shadeed (@ shadeed) onCodePen.
The End
And that’s a wrap. Do you have a comment or a suggestion? Please feel free to ping me on@ shadeed9.
Thank you for reading.







GIPHY App Key not set. Please check settings